그림으로 배우는 Http&Network Basic 정리 - 1장. 웹과 네트워크 기본에 대해 알아보자
이 시리즈는 그림으로 배우는 Http&Network Basic 을 읽고 스터디 하면서 정리한 내용입니다.
추가적으로 포함되어 있는 내용은 GPT 를 이용하여서 정리한 내용으로 참고해주시면 감사하겠습니다.
챕터가 이야기 하고 싶은바.
- 웹이라는 세계가 어떤 기술로 구성되어 있는가
- HTTP는 어떻게 탄생했고 성장해 왔는가에 대해서 배워보자.
1-1. 웹은 HTTP로 나타낸다.
즉, 웹은 HTTP라는 약속을 사용한 통신"이다.
- 웹에서 데이터를 주고받을 때, HTTP라는 정해진 규칙(프로토콜)을 따르는 방식으로 통신이 이루어진다.
- HTTP는 클라이언트(브라우저)와 서버 간의 데이터 요청/응답을 위한 약속(규칙)이며, 이 흐름에 따라 웹이 동작한다.
- 예를 들어, 브라우저가 서버에 요청을 보낼 때는 GET, POST 등의 HTTP 메서드를 사용하고, 서버는 HTTP 응답 코드(200, 404, 500 등) 와 함께 데이터를 반환합니다
1.2. HTTP는 이렇게 태어났고 성장했다
1) 인터넷과 정보 공유의 필요성
CREN(유럽 인자 물리 연구소)에서 팀 버너스 리가 제안한 월드 와이드 웹(World Wide Web, WWW) 프로젝트에서 시작이되었다.
당시 연구자들은 전 세계적으로 연구자료를 공유할 필요가 있었고, 이를 해결하기 위해 WWW 프로젝트가 탄생했다.
2) WWW 프로젝트의 등장
WWW는 당시 하이퍼텍스트를 열람할 수 있는 클라이언트 애플리케이션 명칭이었다.
이 프로젝트에서는 다음과 같은 핵심 개념이 정의되었다.
- HTML(HyperText Markup Language) : 문서를 작성하는 마크업 언어
- HTTP(HyperText Transfer Language) : 클라이언트와 서버 간 문서를 주고받는 규칙(프로토콜)
- URL(Uniform Resource Locator) : 웹 문서의 위치를 나타내주는 주소 체계
3) HTTP 0.9(1990년)
- GET 요청만 지원 → 클라이언트(웹 브라우저)가 GET 요청을 보내면, 서버는 HTML 문서 하나만 반환하는 방식
4) HTTP 1.0(1996년)
- 헤더(Header) 개념 도입: 요청과 응답에 부가적인 정보를 담을 수 있음
- 다양한 메서드 지원: GET, POST, HEAD 등의 요청 방식 추가
- MIME 타입 지원: 이미지, 동영상, 파일 등 다양한 데이터 전송 가능
- 비효율적인 TCP 연결 : 요청마다 새로운 TCP 를 연결을 맺기 때문에 속도가 느림.
5) HTTP/1.1(1997년)
- Persistent Connection (지속적인 연결): 여러 개의 요청을 같은 TCP 연결에서 처리 가능 → 속도 개선
- Chunked Transfer Encoding: 데이터를 조각(chunk) 단위로 전송 가능 → 대용량 데이터 지원
- Host 헤더 지원: 여러 개의 웹사이트를 같은 서버에서 운영 가능 (가상 호스팅 지원)
6) HTTP/2.0
- 멀티플렉싱(Multiplexing) : 하나의 연결에서 여러개의 요청과 응답을 동시에 처리할 수 있다. HTTP/1.1에서는 하나의 요청이 끝나야 다음 요청을 보낼 수 있었지만, HTTP/2.0에서는 병렬로 처리가 가능하다.
- 헤더 압축(HPACK), 중복 헤더 : HTTP 헤더를 효율적으로 압축하여 네트워크의 대역폭을 절약하였다. HTTP/1.1에서는 요청마다 헤더가 중복 전송하였지만, HTTP/2는 변화가 없는 헤더는 재사용하고 변경된 부분만 전송한다.
- 서버푸시(Server Push) : 클라이언트가 요청하기 전에 서버가 필요한 리소스를 미리 보내준다. 예를 들어서 웹페이지를 요청하면 CSS,JS 파일을 서버가 먼저 클라이언트에 푸시한다.
- 스트림 우선순위(Stream Priroritization) : 클라이언트가 리소스의 중요도를 지정하여 우선적으로 받을 수있다.
- 단일 연결 유지 : HTTP/1.1에서는 여러개의 TCP 연결이 필요했지만, HTTP/2는 하나의 TCP 연결만 유지하면서 여러 요청을 처리한다.
- 이진프레이밍 : 기존 HTTP/1.1의 텍스트 기반 프로토콜이 아닌, 이진 방식으로 데이터를 전송하여 속도와 안정성이 증가하였다.
=> HTTP/2는 하나의 TCP 연결을 유지하지하면서 여러개의 요청을 동시에 처리(멀티플레싱) 한다. 즉, 하나의 TCP 연결에서 여러개의 데이터 스트림(요청/응답)이 동시에 전송될 수있다. 그렇기에 여러거 요청을 하나의 TCP 연결에서 처리하므로, 한 요청의 패킷이 손실되면, 다른 모든 요청도 영향을 받을 수 있다.(Head-of-Line Blocking 문제)
=> 이문제를 HTTP/3(QUIC) 사용해 해결했다.
6) HTTP/3(QUIC)
- TCP -> UDP 기반(QUIC) : HTTP/3는 TCP 대신 UDP기반의 QUIC 프로토콜을 사용하였다.
- 0-RTT (Zero Round Trip Time) : TCP 는 연결을 맺을 때 3-way handshake(3번 왕복)이 필요했지만, QUIC 은 0-RTT 핸드셰이크를 지원하면서 기존 연결이 있으면 바로 데이터 전송을 시작하였다. 즉, 재연결 시 거의 즉시 데이터 전송이 가능해졌다.
- TLS 1.3 통합(보안 강화) : HTTP/2에서는 TLS 가 별도로 적용되었지만, HTTP/3에서는 QUIC에 내장되어 보안 연결을 더 빠르고 강력하게 제공하였다.
- 모바일 네트워크 환경 최적화 : TCP 기반의 HTTP/2는 wifi에서 LTE로 전환 시 연결이 끊어졌지만, QUIC 기반의 HTTP/3.0은 IP가 바뀌어도 연결을 유지 할 수 있어 모바일 환경에서는 더 안정적이다.
=> 기본적으로 HTTP/2.0을 사용하고, HTTP/3은 선택적으로 적용하는 경우가 많다.
(참고) UDP는 연결 상태를 확인하지 않고 데이터를 주고 받기 때문에 공격자가 DDoS 공격을 할 수 있다.
특히, UDP는 작은 요청으로 큰 트래픽을 발생시켜서 서버를 마비를 시킬 수도 있다. 그렇기에 기업이나 ISP는 이러한 UDP 기반 공격을 막기 위해 UDP 443 기본적으로 차단하는 경우가 많은데 이렇게 되면 HTTP/3 트래픽이 차단된다.

1.3. 네트워크의 기본은 TCP/IP
1️⃣ 좁은 의미: TCP와 IP 두 개의 프로토콜만을 가리킬 때
2️⃣ 넓은 의미: IP를 사용하는 모든 네트워크 관련 프로토콜을 포함하는 "프로토콜 집합(Protocol Suite)"
TCP/IP는 계층(Layer)별로 분리되어 있기 때문에, 특정 계층만 수정해도 전체 시스템을 바꾸지 않아도 된다.
🔹 예시 1: 네트워크 인터페이스(물리적 전송) 변경
- TCP/IP는 네트워크 인터페이스 계층이 분리되어 있기 때문에, Wi-Fi로 바뀌어도 응용 계층(웹, 이메일)에는 영향을 주지 않음.
🔹 예시 2: IP 주소 체계 변경 (IPv4 → IPv6)
- 인터넷 계층에서 IP 프로토콜만 변경하면 되므로, 웹사이트(HTTP)나 이메일(SMTP) 같은 상위 계층은 그대로 사용 가능.
🔹 예시 3: 웹 통신 방식 변경 (HTTP → HTTPS)
- 전송 계층(TCP) 이하에서는 변경 없이, 응용 계층(HTTP)만 HTTPS로 변경하면 됨

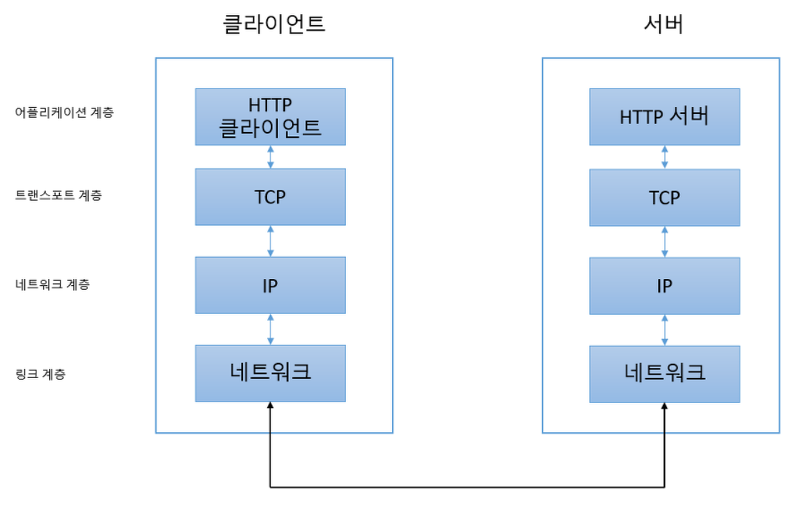
| 계층 | 주요 프로토콜 | 역할 |
| 4️⃣ -Application Layer | HTTP,FTP,SMTP,DNS | 사용자가 직접 사용하는 서비스 제공 |
| 3️⃣-Transport Layer | TCP, UDP | 신뢰성 있는 데이터 전송 TCP: 데이터 재전송 기능으로 신뢰성 있는 통신 제공 (ex. 이메일, 파일 다운로드) UDP : 빠른 전송이 필요하지만 신뢰성이 낮음 (ex. 웹 회의, 동영상 스트리밍) (ex. 웹회의, 동영상 사이트의 영상) |
| 2️⃣-Network Layer or Internet Layer | IP, ICMP, ARP | 패킷을 목적지까지 전달 (라우팅) 「IP」를 이용해, ICMP는 에러 리포트나 진단 기능으로, ARP는 IP 주소로부터 MAC 주소를 요구하기 때문에 등의 보좌적인 프로토콜 |
| 1️⃣-Link Layer or Network Interface Layer | Ethernet, Wi-Fi, PPP | 물리적인 데이터 전송 |
ex. "www.naver.com"
1️⃣ 링크 계층 (Link Layer)
- 네트워크 인터페이스 카드(NIC)가 데이터를 **전기 신호(Wi-Fi, 유선)**로 변환하여 전송
- 물리적인 전송을 담당
2️⃣ 네트워크 계층 (Network Layer)
- 패킷에 발신자(내 컴퓨터) & 수신자(네이버 서버) IP 주소 추가
- 목적지까지 최적의 경로(라우팅)를 결정
3️⃣ 전송 계층 (Transport Layer)
- TCP 프로토콜이 데이터를 패킷 단위로 분할
- 패킷의 순서 정보 & 오류 검사 정보를 추가
4️⃣ 응용 계층 (Application Layer)
- DNS 서버에 네이버의 IP 주소(223.130.195.200) 조회
- HTTP 프로토콜이 GET 요청 생성하여 네이버 서버로 전송
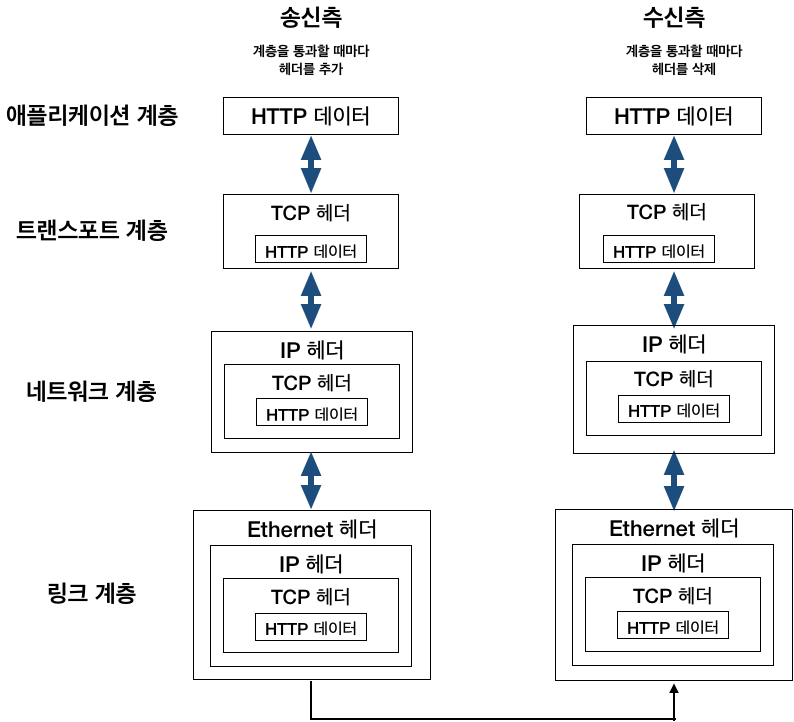
--캡슐레이션
1. 애플리케이션 계층 (L7, HTTP)
┌───────────────────────────────────────┐
│ GET /index.html HTTP/1.1 │
│ Host: example.com │
│ User-Agent: Mozilla/5.0 │
└───────────────────────────────────────┘
↓ 캡슐화 (Encapsulation)
2. 전송 계층 (L4, TCP)
┌──────────────┬────────────────────────┐
│ TCP Header │ HTTP Request Data │
└──────────────┴────────────────────────┘
↓ 캡슐화
3. 네트워크 계층 (L3, IP)
┌──────────┬──────────────┬────────────────────────┐
│ IP Header│ TCP Header │ HTTP Request Data │
└──────────┴──────────────┴────────────────────────┘
↓ 캡슐화
4. 데이터 링크 계층 (L2, Ethernet)
┌───────────────┬──────────┬──────────────┬────────────────────────┐
│ Ethernet Header │ IP Header │ TCP Header │ HTTP Request Data │
└───────────────┴──────────┴──────────────┴────────────────────────┘
--언캡슐레이션
1. 데이터 링크 계층 (L2, Ethernet)
┌───────────────┬──────────┬──────────────┬────────────────────────┐
│ Ethernet Header │ IP Header │ TCP Header │ HTTP Request Data │
└───────────────┴──────────┴──────────────┴────────────────────────┘
↓ 언캡슐화 (Decapsulation) - Ethernet Header 제거
2. 네트워크 계층 (L3, IP)
┌──────────┬──────────────┬────────────────────────┐
│ IP Header│ TCP Header │ HTTP Request Data │
└──────────┴──────────────┴────────────────────────┘
↓ 언캡슐화 - IP Header 제거
3. 전송 계층 (L4, TCP)
┌──────────────┬────────────────────────┐
│ TCP Header │ HTTP Request Data │
└──────────────┴────────────────────────┘
↓ 언캡슐화 - TCP Header 제거
4. 애플리케이션 계층 (L7, HTTP)
┌───────────────────────────────────────┐
│ GET /index.html HTTP/1.1 │
│ Host: example.com │
│ User-Agent: Mozilla/5.0 │
└───────────────────────────────────────┘
1.4. HTTP와 관계가 깊은 프로토콜은 IP/TCP/DNS
1️⃣ IP
- 역할: 인터넷에서 데이터를 패킷 단위로 목적지까지 전달하는 기능
- 핵심 요소: IP 주소, MAC 주소
- IP 주소: 각 노드(장치)에 부여된 네트워크 주소
- MAC 주소: 각 네트워크 카드(NIC)에 할당된 고유 주소
💡 ARP (Address Resolution Protocol)의 역할
- IP 주소를 MAC 주소로 변환하는 프로토콜
- 네트워크에서 "이 IP 주소를 가진 장치의 MAC 주소는 무엇인가?"를 물어보는 역할
예제 시나리오: PC가 라우터에 데이터를 보낼 때
- PC는 라우터의 IP 주소(192.168.1.1)를 알고 있지만, MAC 주소는 모른다.
- PC는 "이 IP 주소(192.168.1.1)를 가진 MAC 주소를 알고 싶어!" 라고 ARP 요청을 보낸다. (브로드캐스트)
- 라우터가 자신의 MAC 주소를 ARP 응답으로 보낸다.
→ "나는 192.168.1.1이고, 내 MAC 주소는 AA:BB:CC:DD:EE:FF야!" - PC는 이 정보를 캐시(저장)하고, 이후부터는 직접 MAC 주소를 이용해 패킷을 보낸다.

2️⃣ TCP (Transmission Control Protocol)
- 역할: 데이터 전송의 신뢰성을 보장
- 특징: 패킷이 손실되지 않고 순서대로 전달되도록 보장
💡 라우팅 과정
- IP 패킷은 다음과 같은 경로를 따라 이동함
→ 가까운 라우터 → 중간 라우터 → 최종 목적지 라우터 → 목적지 서버
💡 TCP가 필요한 이유
- IP는 패킷을 목적지까지 전달하는 기능은 있지만,
패킷이 도착할지, 중간에 유실될지, 순서가 맞게 도착할지 보장하지 않음. - 따라서 TCP가 이를 보완하여 신뢰성을 보장함.
💡 TCP의 핵심 개념
✅ 1) 바이트 스트림 서비스 (Byte Stream Service)
✔ TCP는 데이터를 바이트 스트림 형태로 다룸
- 바이트 스트림이란?
→ 애플리케이션에서 보낸 데이터를 연속된 바이트 형태로 전송하는 방식 - 패킷 단위가 아니라 바이트 단위로 전송하므로,
→ 수신 측에서는 올바른 순서로 조립 가능
✔ TCP는 바이트 스트림을 패킷 단위로 나누어 전송
- 전송 중 손실되거나 순서가 뒤바뀐 패킷을 재전송하여 원래 순서대로 복구
📌 비교: UDP는 바이트 스트림이 아니라 개별 패킷 단위로 처리
✅ 연결전
2) TCP 3-웨이 핸드셰이크 (Three-Way Handshake)
✔ 연결을 안전하게 맺기 위한 3단계 과정
✔ TCP는 신뢰성을 보장해야 하므로 송·수신 측이 연결을 맺기 전에 서로 통신 준비가 완료되었는지 확인하는 과정
✔ 3단계 연결 과정 => 패킷이 유실되거나 네트워크 문제로 인해 불완전한 연결을 방지하기 위해서
- 1️⃣ 클라이언트 → 서버 (SYN) : 클라이언트가 서버에게 연결 요청(SYN 패킷)을 보냄
- 2️⃣ 서버 → 클라이언트 (SYN + ACK) : 서버가 연결 요청을 수락하고 SYN + ACK 패킷을 응답
- 3️⃣ 클라이언트 → 서버 (ACK) : 클라이언트가 마지막으로 ACK 패킷을 보내고 연결 완료
✅ TCP 연결 종료
3) TCP 4-웨이 핸드셰이크 (Four-Way Handshake) => 클라이언트와 서버가 각자 독립적으로 데이터를 다 보내고 종료하기 위해서
✔ 연결 종료 시 4단계 과정 진행
- 1️⃣ 클라이언트 → 서버 (FIN) : "연결 종료 요청"
- 2️⃣ 서버 → 클라이언트 (ACK) : "확인"
- 3️⃣ 서버 → 클라이언트 (FIN) : "나도 종료할게"
- 4️⃣ 클라이언트 → 서버 (ACK) : "확인" → 연결 종료
✅ 4) TCP 윈도우 크기(Window Size) 와 흐름제어(Flow Control)
✔ 송신 측(데이터 보내는 쪽)이 너무 빠르게 데이터를 보내면, 수신 측(데이터 받는 쪽)이 처리하지 못하고 버퍼가 넘칠 수 있음.
✔ 흐름 제어(Flow Control)는 송신 측이 수신 측의 데이터 처리 속도에 맞춰 전송 속도를 조절하는 기법
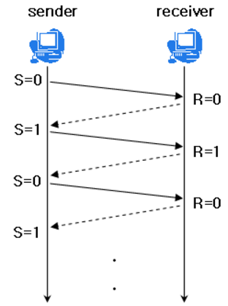
🔹Stop and Wait
- 매번 전송한 패킷에 대해 확인 응답(ACK)를 받으면 다음 패킷을 전송하는 방법.(비효율적)

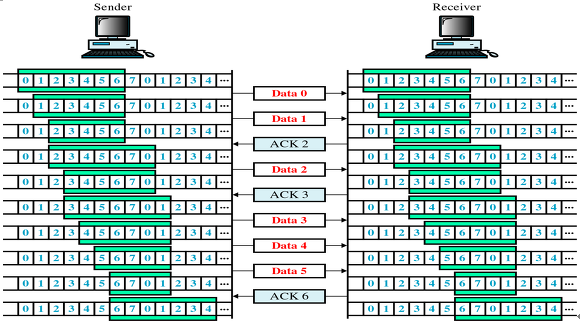
🔹Sliding Window
✔ 수신 측에서 설정한 윈도우 크기만큼 송신 측에서 확인 응답(ACK) 없이 패킷을 전송할 수 있게 하여 데이터 흐름을 동적으로 조절하는 제어 기법
✔ 송신 측과 수신 측은 ‘윈도우(Window)’라는 개념을 사용하여 데이터를 관리함.
✔ 윈도우 크기(Window Size)는 수신 측이 한 번에 받을 수 있는 최대 데이터 크기를 의미함.
✔ 송신 측은 ACK을 받기 전까지 윈도우 크기만큼 데이터를 보낼 수 있음.
📌 윈도우 크기는 가변적이며, 네트워크 상태와 수신 측의 처리 속도에 따라 조절됨.
- 1️⃣ 초기 상태 : 수신 측이 윈도우 크기 = 4KB라고 응답.송신 측은 한 번에 4KB까지 데이터 전송 가능.
- 2️⃣ 데이터 전송 후 ACK 대기 : 송신 측이 4KB 데이터를 전송하고, 수신 측의 응답(ACK)을 기다림.
- 3️⃣ ACK 수신 및 윈도우 크기 갱신 :
수신 측이 3KB를 처리하고 ACK을 보냄.
동시에 남은 수신 버퍼(윈도우 크기)를 3KB로 업데이트.
송신 측은 새로운 윈도우 크기에 맞춰 추가 데이터 전송.

✅ 5) TCP 혼잡 제어(Flow Control)
1.5. 이름 해결을 담당하는 DNS
DNS는 **도메인 네임 시스템(Domain Name System)**의 약자로, 사람이 이해하기 쉬운 도메인 이름(예: google.com)을 컴퓨터가 이해할 수 있는 IP 주소(예: 142.250.191.46)로 변환하는 시스템이다.
🔹 DNS 필요한 이유
✔ 인터넷에서는 모든 장치가 IP 주소를 사용하여 서로 통신한다.
✔ 하지만 숫자로 된 IP 주소를 직접 외우고 입력하는 것은 불편하기에,
따라서 DNS를 이용해 사람이 친숙한 도메인 이름을 입력하면, 이를 자동으로 해당 IP 주소로 변환해줍니다.
🔹 DNS의 포트 번호
DNS는 UDP 53번포트와 TCP 53번 포트를 사용한다.
대부분의 일반적인 조회는 UDP 의 53번 포트를 사용하여 빠르게 데이터를 처리한다.
만약, 응답 크기가 512바이트를 초과하는 응답이 필요한 경우에는 TCP 53번 포트로 전환해서 보낸다.
또, UDP가 차단되거나 실패한 경우에도 TCP 가 사용될 수 있다.
🔹 DNS 동작 과정
1️⃣ END user : 사용자가 www.example.com 입력
2️⃣ DNS Resolver 요청 : 브라우저 캐시와 운영체제(OS) 캐시에 DNS 정보가 없으면, 요청이 ISP의 DNS Resolver로 전달
3️⃣ Root Name Server 질의 : DNS Resolver가 루트 네임서버에 .com 도메인 정보를 요청
4️⃣ TLD Name Server 질의: 루트 네임서버가 .com TLD 네임서버의 위치를 알려주고, Resolver는 TLD 네임서버에 다시 질의
5️⃣ Authoritative Name Server 질의: TLD 네임서버가 권한 네임서버(Route 53 Name Server)로 안내하며, Resolver는 최종적으로 권한 네임서버에 요청
6️⃣ IP 주소 반환: 권한 네임서버가 요청받은 도메인의 IP 주소(192.0.2.44)를 반환
7️⃣ Resolver가 IP 주소 반환: Resolver가 최종적으로 사용자의 브라우저에 IP 주소를 반환
8️⃣ 웹 서버 요청: 브라우저는 반환받은 IP 주소를 사용하여 웹 서버에 연결
9️⃣ 웹 페이지 표시: 웹 서버가 요청받은 페이지 데이터를 반환하고, 사용자는 웹 페이지 사용
1. 사용자 → 브라우저 캐시 확인 → OS 캐시 확인 → ISP의 DNS Resolver
2. Resolver → 루트 네임서버 → TLD 네임서버 → 권한 네임서버
3. 권한 네임서버 → 최종 IP 반환 → 브라우저 → 웹 서버 접속 → 웹 페이지 표시

🔹 DNS 서버
DNS 서버 분리한 이유
✔ 효율적이고 빠른 데이터 처리
✔ 확장성과 분산 구조로 안정성 보장
✔ 보안 및 관리 책임 분리
| 재귀적 DNS 서버 | 사용자의 요청을 받아 최종 IP 주소를 찾음 (ISP 또는 공용 DNS) |
| 루트 네임서버 | 최상위 DNS 서버, .com, .kr 등의 TLD 네임서버 정보를 제공 (ex .과학섹션은 2층에 있습니다 ) |
| TLD 네임서버 | .com, .net, .kr 등 최상위 도메인의 네임서버 정보 제공 (ex. 물리학 코너는 저쪽입니다 ) |
| 권한 네임서버 | 최종 IP 주소 정보를 관리하는 서버 (google.com의 DNS 서버 등) ( ex. 원하시는 책은 저쪽입니다 ) |
🔹 DNS 캐싱
✔ DNS 응답 속도를 빠르게 하기 위해 캐싱을 사용한다.
✔ 같은 도메인에 대한 요청이 반복될 경우, 이전 조회 결과를 저장하여 불필요한 조회를 줄인다.
방화벽 연결 확인할때.(사이트 접속가능한지 확인할떄)
=> ICMP Echo Request 패킷을 전송하여 응답(Echo Reply)을 받으면 통신이 가능함. ICMP 패킷 차단 여부 확인 가능
웹 사이트가 ping에 응답하는지 확인하려면 명령 프롬프트를 열고 “ping <웹사이트 이름>”을 입력합니다.
예를 들어, google.com의 D 설정을 확인하려면 “ping google.com”을 입력하면 됩니다. 이렇게 하면 웹사이트의 응답 시간과 호스트 이름을 IP 주소로 변환하는 데 걸린 시간에 대한 정보가 반환
1.6. 각각과 HTTP와의 관계

📌 최종 요약 (단계별 역할 포함)
1️⃣ URL 입력 : 브라우저가 HTTP 요청을 생성
2️⃣ DNS 조회 : 도메인(hack.jp) → IP(192.168.10.20) 변환
3️⃣ TCP 연결 : TCP 3-way Handshake로 연결 구축
4️⃣ TCP 데이터 쪼개기 : HTTP 요청을 여러 개의 패킷으로 나눔
5️⃣ IP 패킷 전달 : 패킷을 목적지로 보냄
6️⃣ 라우터 : IP 주소 기반으로 최적의 경로를 찾아 패킷 전달
7️⃣ 서버 도착 → TCP 재조립: 패킷을 원래의 HTTP 요청으로 복원
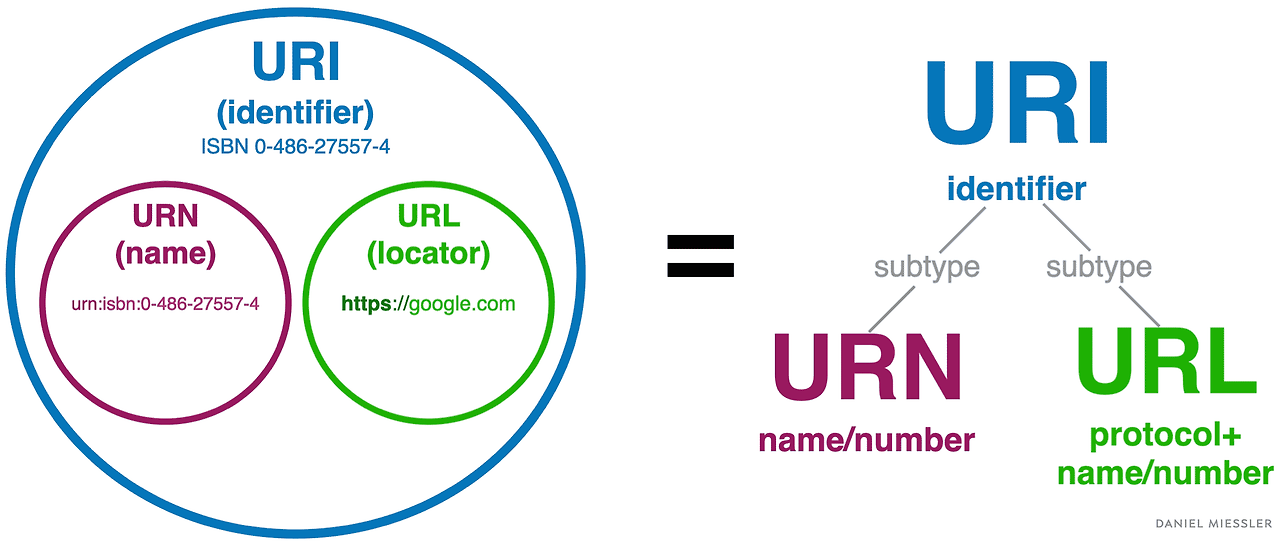
1.7 URI와 URL
✔ URI(Unidform Resource Indentifier,통합자원 식별자)는 리소스를 식별하는 모든 문자열을 의미
✔ URL과 URN을 포함하는 개념으로, 웹 주소뿐만 아니라 고유 식별자도 포함됨.
✔ URI = 어떤 리소스를 가리키는 모든 문자열
✔ URL = 리소스의 위치를 나타내는 문자열
✔ URN = 리소스의 고유한 이름 (위치 정보 없음)

🔹 URI, URL, URN 비교 예시
| 예제 | URI | URL | URN | 설명 |
| https://www.example.com/index.html | ✅ | ✅ | ❌ | 웹페이지의 위치 (URL) |
| ftp://files.example.com/download.zip | ✅ | ✅ | ❌ | 파일 다운로드 주소 (URL) |
| urn:isbn:978-3-16-148410-0 | ✅ | ❌ | ✅ | ISBN 코드 (URN) |
| urn:uuid:6ba7b810-9dad-11d1-80b4-00c04fd430c8 | ✅ | ❌ | ✅ | UUID (URN, 고유 식별자) |
| mailto:user@example.com | ✅ | ❌ | ❌ | 이메일 주소 (URL도 URN도 아님) |
| tel:+1-800-555-0199 | ✅ | ❌ | ❌ | 전화번호 (위치 X, 고유 식별자 X) |
| sms:+1-800-555-0199 | ✅ | ❌ | ❌ | 문자 전송 (위치 X, 고유 식별자 X) |
| data:text/plain;base64,SGVsbG8gd29ybGQ= | ✅ | ❌ | ❌ | 인라인 데이터 (위치 X, 고유 이름 X) |
🔹 URL 포맷
| 구성 요소 | 의미 | 예시 |
| Scheme (스키마, 프로토콜) | 프로토콜 (어떤 방식으로 접근할지) | http://, https://, ftp://, file:// |
| UserInfo (사용자 정보, 선택적) | 사용자 인증 정보 (아이디, 비밀번호) 보안 문제로 인해, HTTP URL에서는 거의 사용되지 않음 |
✔ user:password@ 부분이 사용자 인증 정보 |
| Host (호스트, 도메인 or IP) | 요청을 보낼 대상 서버 | ✔ 도메인 사용 → www.google.com ✔ IP 주소 사용 → 192.168.1.1 ✔ 로컬 서버 사용 → localhost www.google.com, 192.168.1.1 |
| Port (포트 번호, 선택적) | 서비스가 실행되는 네트워크 포트 | ✔ HTTP 기본 포트 → :80 (생략 가능) ✔ HTTPS 기본 포트 → :443 (생략 가능) ✔ 사용자 지정 포트 → :8080, :3000 등 |
| Path (경로) | 서버 내 리소스 위치 | ✔ /index.html → 홈페이지 ✔ /images/logo.png → 특정 이미지 파일 |
| Query String (쿼리 문자열, 선택적) | 추가적인 데이터 전달 (?key=value 형식) | ✔ ?q=chatgpt → 검색어 전달 ✔ ?id=123&category=books → 상품 ID와 카테고리 전달 |
| Fragment (프래그먼트, 선택적) | 문서 내 특정 위치 지정 | ✔ #section1 → 페이지 내 section1으로 이동 ✔ #heading → 특정 제목으로 이동 |
🔹 HTTPS가 해결하는 보안 문제
✔ HTTPS(HyperText Transfer Protocol Secure)는 HTTP + 보안(SSL/TLS) 기능이 추가된 버전
✔ SSL/TLS(보안 프로토콜)을 사용하여 데이터를 암호화하고, 인증 및 무결성을 보장
'Study Platform📚 > 그림으로 배우는 Http&Network Basic' 카테고리의 다른 글
| 그림으로 배우는 Http&Network Basic 정리 - 5장. HTTP와 연계하는 웹 서버 (0) | 2025.02.18 |
|---|---|
| 그림으로 배우는 Http&Network Basic 정리 - 4장. 결과를 전달하는 HTTP 상태 코드 (0) | 2025.02.16 |
| 그림으로 배우는 Http&Network Basic 정리 - 3장. HTTP 정보는 HTTP 메세지에 있다 (1) | 2025.02.12 |
| 그림으로 배우는 Http&Network Basic 정리 - 2장. 간단한 프로토콜 HTTP (0) | 2025.02.11 |
| JWT(Json Web Tool) 작동원리와 Refresh Token (0) | 2025.02.11 |
댓글
이 글 공유하기
다른 글
-
그림으로 배우는 Http&Network Basic 정리 - 4장. 결과를 전달하는 HTTP 상태 코드
그림으로 배우는 Http&Network Basic 정리 - 4장. 결과를 전달하는 HTTP 상태 코드
2025.02.16 -
그림으로 배우는 Http&Network Basic 정리 - 3장. HTTP 정보는 HTTP 메세지에 있다
그림으로 배우는 Http&Network Basic 정리 - 3장. HTTP 정보는 HTTP 메세지에 있다
2025.02.12 -
그림으로 배우는 Http&Network Basic 정리 - 2장. 간단한 프로토콜 HTTP
그림으로 배우는 Http&Network Basic 정리 - 2장. 간단한 프로토콜 HTTP
2025.02.11 -
JWT(Json Web Tool) 작동원리와 Refresh Token
JWT(Json Web Tool) 작동원리와 Refresh Token
2025.02.11